


Интернет-магазин. AJAX корзина товаров. Часть 1: PHP функции.
Это вторая статья из серии AJAX корзина товаров. В первой я описал PHP функции для работы корзины. В этой мы продолжим написание корзины товаров с использованием технологии AJAX. Для полноценного функционирования корзины нам понадобится подключить библиотеку jQeury, которую можно скачать здесь.
Итак, для клиентской части корзины понадобятся JavaScript функции, аналогичные PHP функциям (не забудьте, что это функции JavaScript а не PHP, как их разместить на странице я расскажу позже):
//здесь, как и в PHP, значение количества по умолчанию 1
//пишем запрос к файлу backend, его я опишу позже.
$.post( "backend/add_to_cart.php", {product_id: product_id , count: count}, update_cart());
}
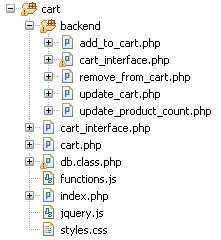
Короткая, но очень непонятная функция, правда? Опишу по порядку. Я надеюсь, что вы хоть немного знакомы с jQuery. Итак, строка $.post() производит запрос методом POST к файлу backend/add_to_cart.php, передает ему параметр product_id со значениям product_id. По окончании AJAX запроса, происходит вызов функции update_cart(), которая будет описана ниже. Теперь переходим к самому файлу add_to_cart.php. Сейчас уже стоит сказать и о структуре файлов, а то вы можете запутаться, если этого еще не произошло. Я приведу картинку, так будет гораздо проще:

Теперь переходим к файлу add_to_cart.php. В POST запросе он получает значение идентификатора товара и количество товара.
add_to_cart.php:
<?php
//запускаем сессию
session_start();
include $_SERVER['DOCUMENT_ROOT'].'/cart/cart.php';
add_to_cart($_POST['product_id']);
?>
Вот и все, все остальное за нас сделает файл cart.php. Теперь, совершенно естественно переходим к функции update_cart():
<body>
<table cellpadding="4">
<?php
foreach ($products as $product) {
echo '<tr>';
echo '<td>'.$product['product_name'].'</td><td><span onclick="add_to_cart('.$product['product_id'].')">в корзину</span></td>';
echo '</tr>';
}
?>
</table>
<div id="small_cart">
<?php
if (empty($_SESSION['products'])) {
echo 'Ваша корзина пуста';
}
else {
echo 'Товаров в корзине '.$_SESSION['products_incart'].' на сумму '.$_SESSION['cart_coast'];
}
?>
</div>
</body>
</html>
© 2010-2024 При использовании материалов ссылка на сайт www.webchaynik.ru обязательна