


Уже давно основным правилом верстки сайтов является использование слоев, а не таблиц. Однако новичкам в верстке, не обладающим достаточными познаниями в области применения CSS довольно трудно начать верстать слоями шаблоны, которые они раньше верстали таблицами. Я тоже недавно столкнулся с данной проблемой – при верстке шаблона для Joomla! Необходимо было расположить два слоя div рядом. Поискав в интернете статьи на эту тему, нашел лишь статьи, в которых предлагались такие варианты:
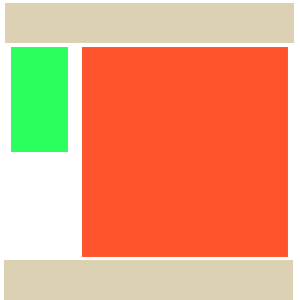
Левому слою задается свойство float со значением left, а правому – margin-left равный ширине левого слоя плюс отступы… попробовал – действительно получается, однако такая техника работает только в случае, если высота правой колонки больше левой, т.е. прилагаемые авторами картинки выглядят приблизительно так:

А что делать если левая колонка (div) выше левой? Опять приводится простое решение: div справа ставится в float:right, справа margin-left соответственно, т.е. все наоборот.
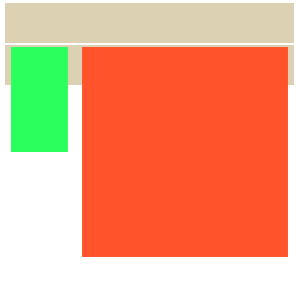
Но что же делать, когда высота колонок на сайте не известна, т.е. на одной странице выше левая, на другой правая… ах да, к чему я это все описываю? Самая большая сложность для меня заключалась не в том, как расположить несколько слоев div рядом, а как сделать так, чтобы слои с заданным свойством float не наезжали на слои, расположенные ниже. Т.е. если расположить рядом два слоя, у которых заданы свойства float со значениями left и right соответственно, то картина будет следующая:

Т.е. задав слоям div свойство float, мы делаем их «плавающими» и они начинают налезать на другие слои. Решение данной проблемы кроется в еще одном свойстве CSS – clear, которое позволяет запретить обтекание слоя вообще, либо только с определенной стороны. Итак, задав нижнему слою свойство clear: both мы решаем проблему наползания слоев div, расположенных в строку на нижний слой. Вот пример кода, изображенного на картинке:
Вот пример кода расположения слоев в строку:
© 2010-2024 При использовании материалов ссылка на сайт www.webchaynik.ru обязательна